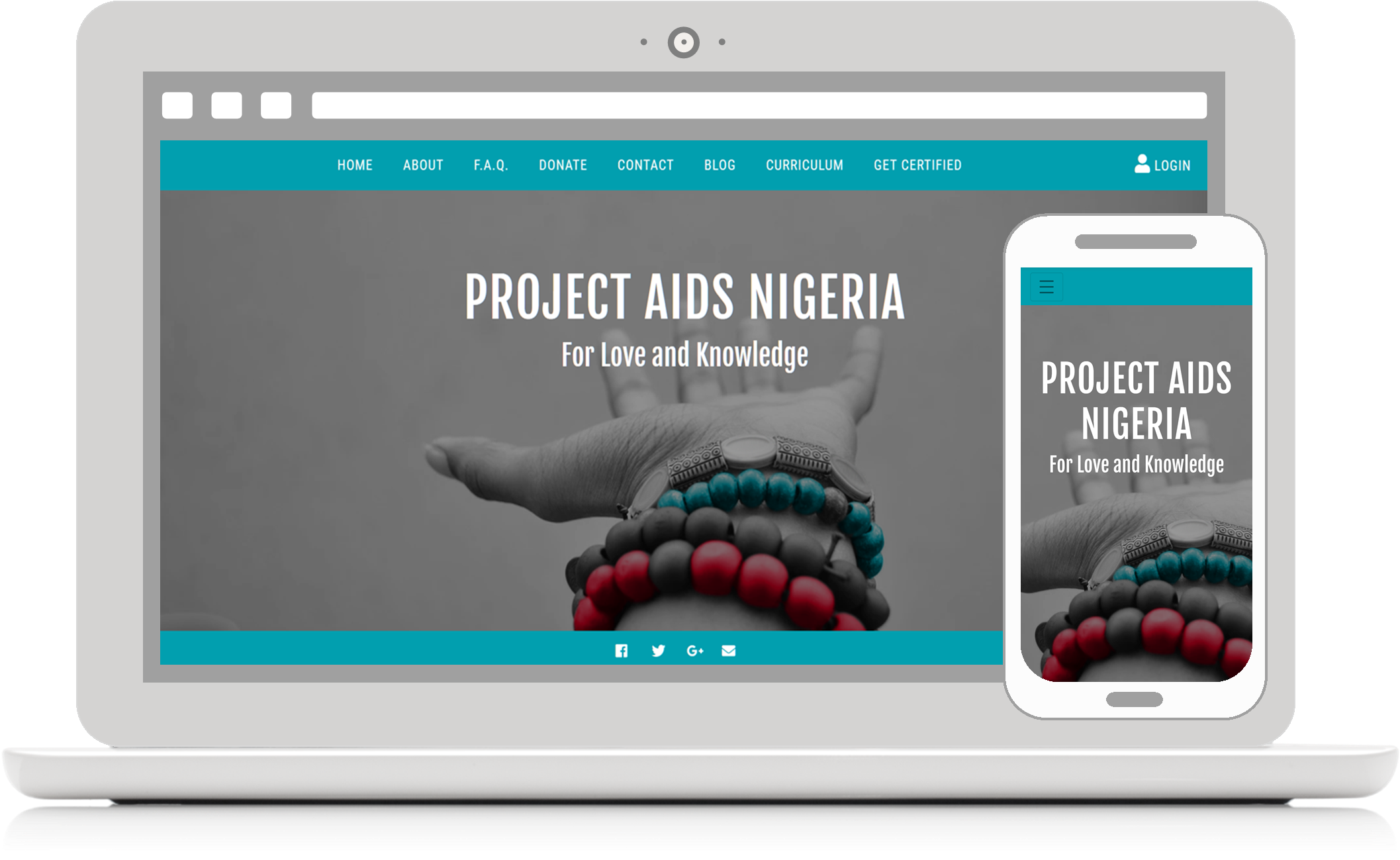
- About: Project AIDS Nigeria is a non-profit organization with the goal of educating students in rural communities of Nigeria about AIDS prevention. We worked with the founder to create a new wireframe and completely redesigned the existing site. Interactive educational features were added to allow students to periodically test their knowledge of the material while going through the curriculum.
- GitHub: https://github.com/nljacob/Project-AIDS-Nigeria
- Technologies Used: React.js, MongoDB, Mongoose, Express.js, Node.js, YouTube API, JWT Web Token, React Router DOM, Nodemailer, Axios
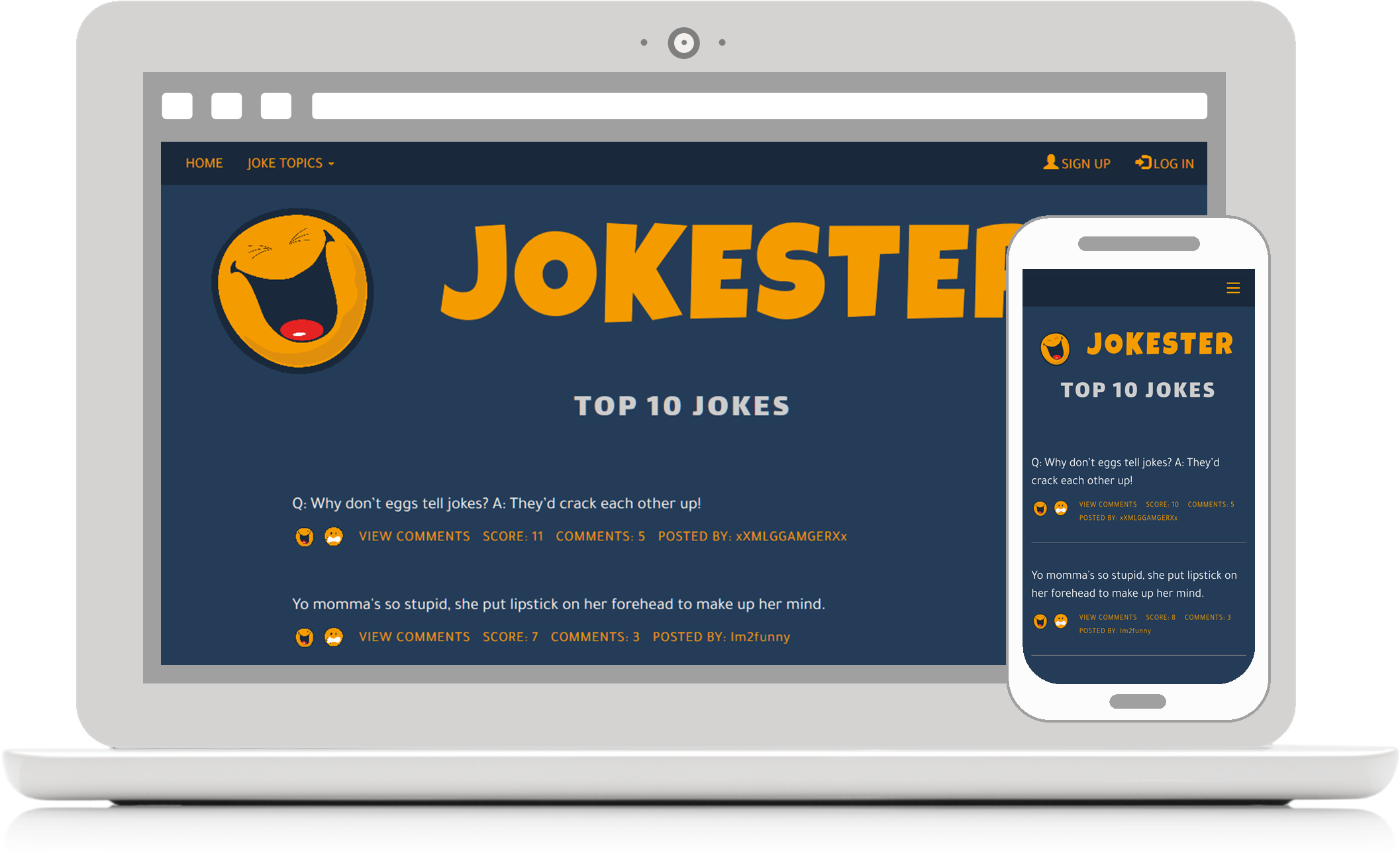
- About: Jokester is a fun social media site featuring jokes. We developed features to allow users to submit, view, comment, and upvote joke submissions, and created a database for user and joke data.
- GitHub: https://github.com/tsberry/jokester
- Technologies Used: HTML, CSS, Bootstrap, Node, Express, MySQL with Sequelize ORM, Handlebars, Passport
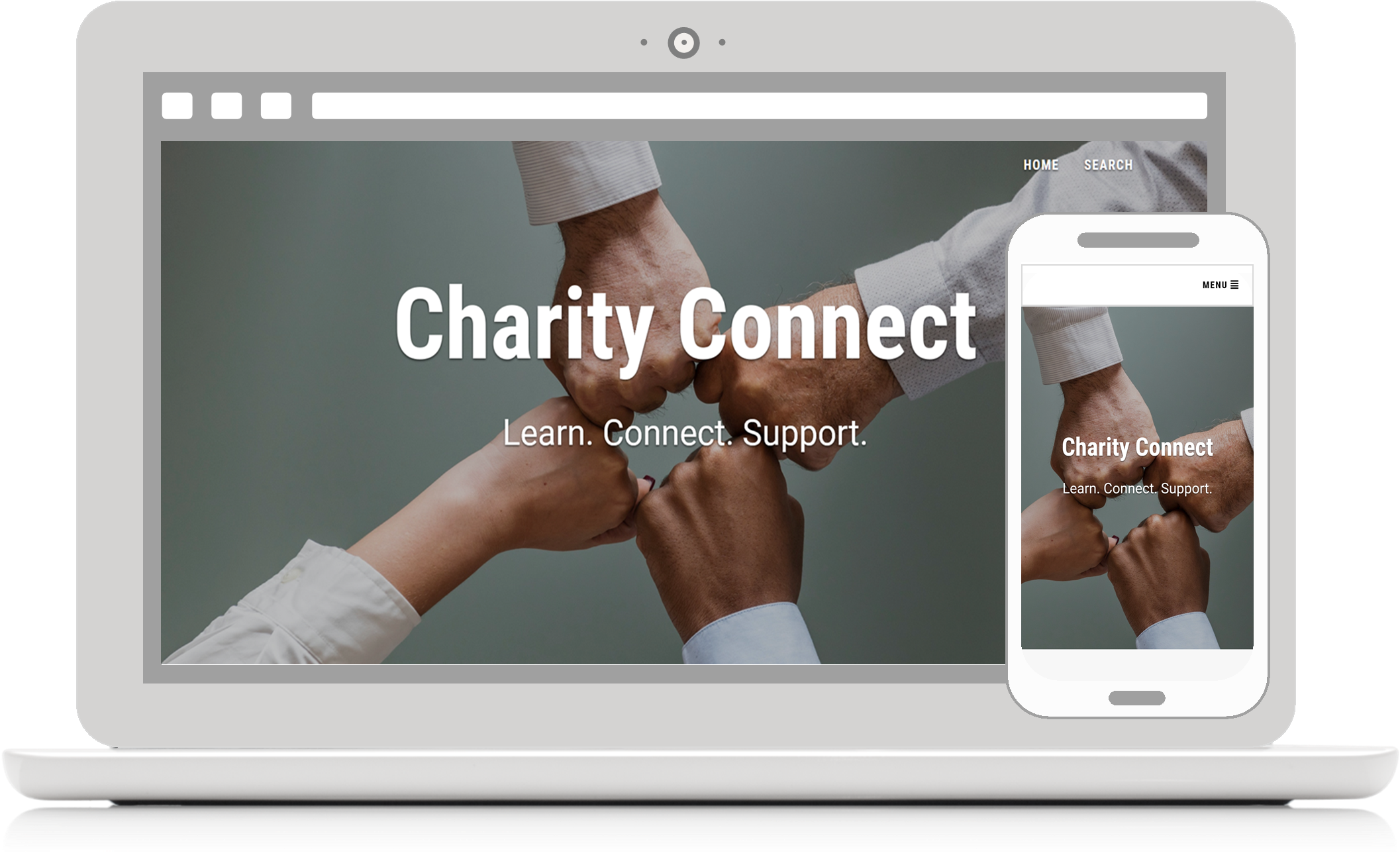
- About: Charity Connect is a site that allows users to search for charities and organizations based on interests. Causes can include anything from animals, poverty, homelessness, to specific regions in need of support. We implemented the Charity Navigator API, Google Maps API, and Geocoding API to display the information overlaid on an interactive map. When the user clicks on a map pin, the relevant information is displayed in a modal with a link to the charity's website.
- Demo Video: http://bit.ly/charityconnectdemo
- Technologies Used: HTML, CSS, BootStrap, JavaScript, jQuery, Charity Navigator API, Google Geocoding API, Google Maps API
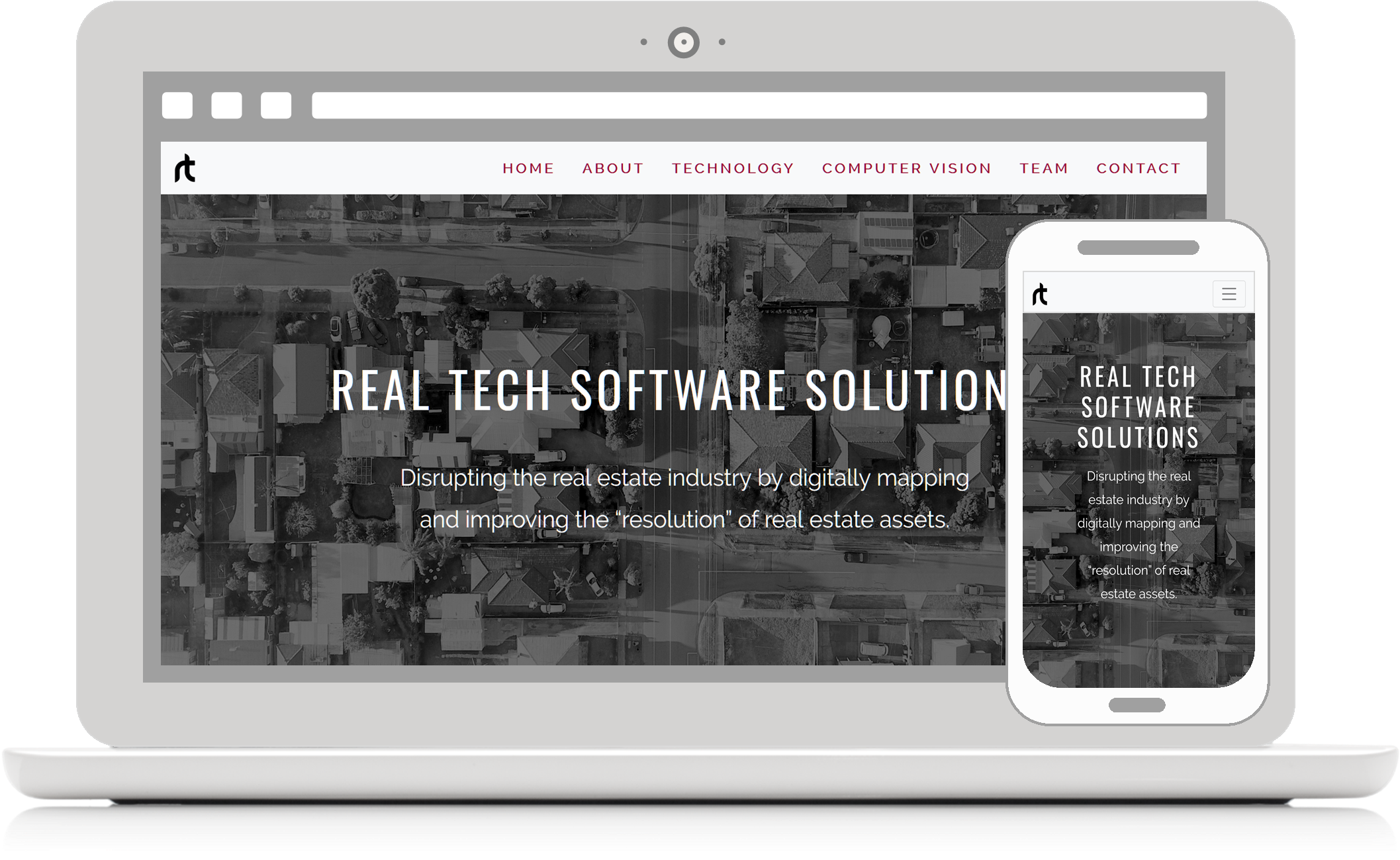
- About: This site was developed for an upcoming startup called Real Tech Software solutions. I worked with the CEO to design a logo, create custom graphics, and develop informational pages that would give prospective investors more information about the company. The site also includes a contact page that sends the contact info and message to a Mailgun account.
- GitHub: https://github.com/nljacob/real_tech
- Technologies Used: HTML, CSS, Bootstrap, Node, Mailgun
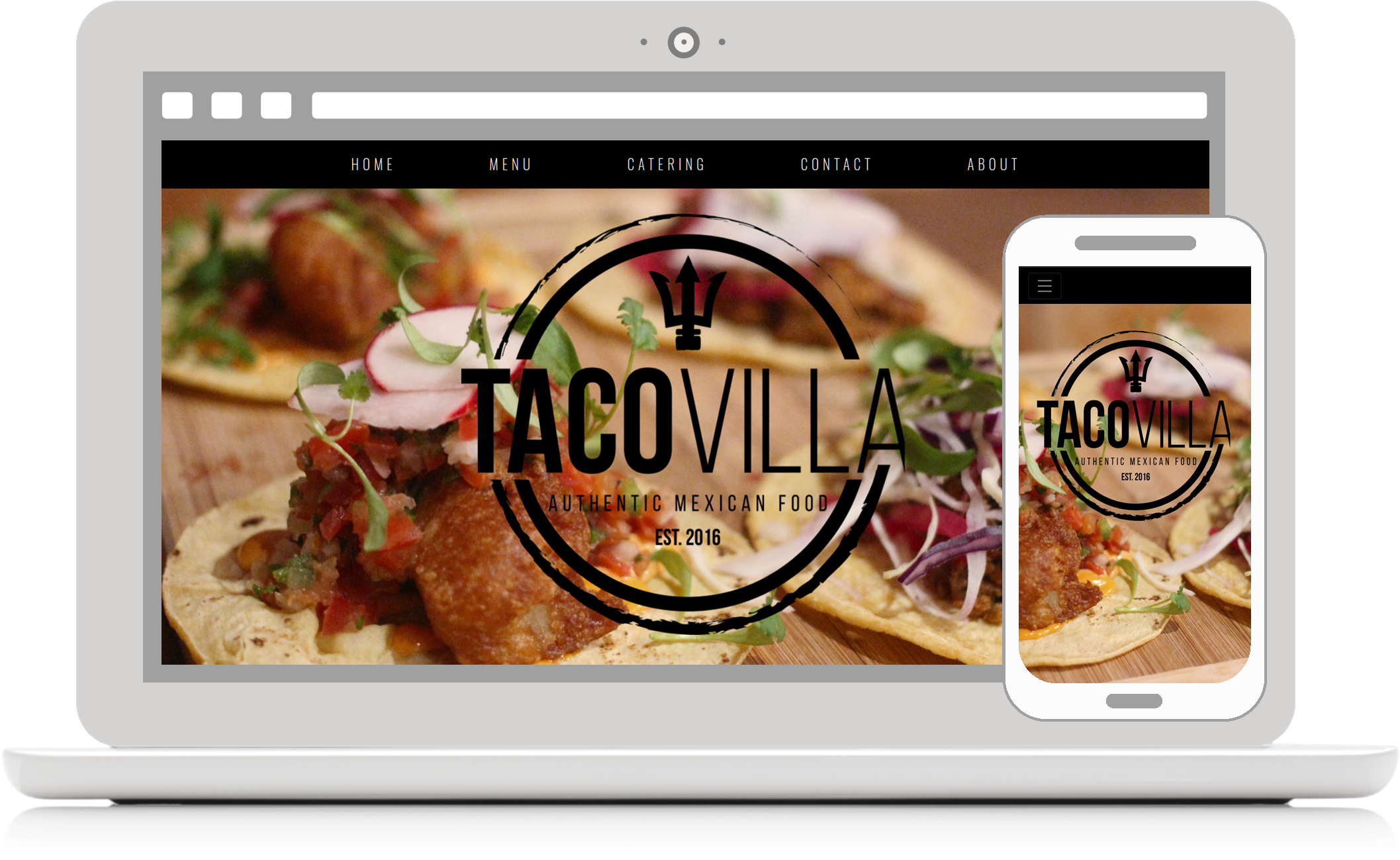
- About: This site was created for a local restaurant in San Diego. The restaurant is located on a university campus and one of owner's primary needs was to have a section that gave specific location instructions and would link to a particular parking lot on campus for non-student visitors. I worked with the owner to design a wireframe and developed a static site that showcased their extensive menu and also made it easier for non-student customers to visit the restaurant.
- GitHub: https://github.com/nljacob/taco_villa_sd
- Technologies Used: HTML, CSS, Bootstrap
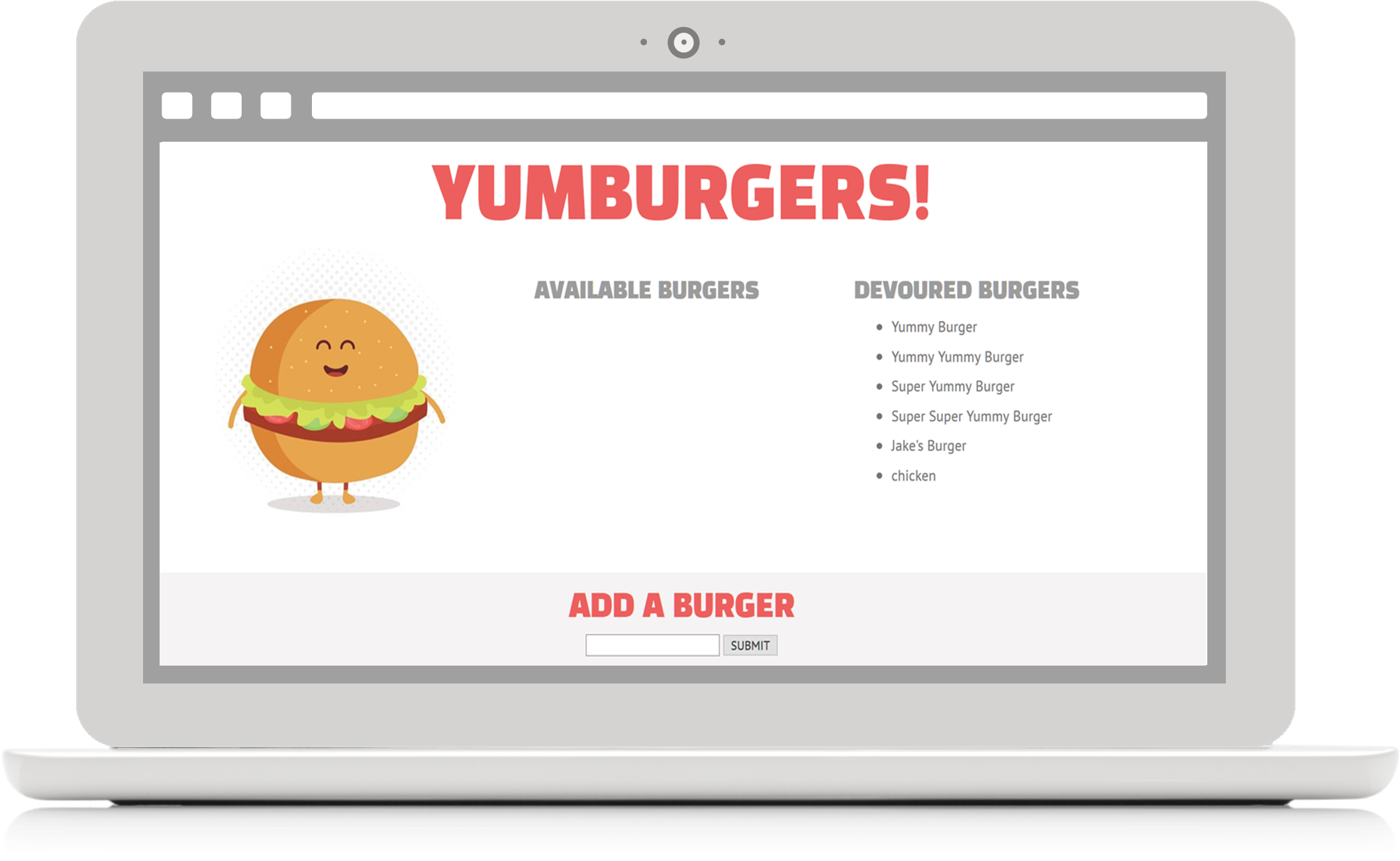
- About: Yum Burger is a restaurant app that lets users input the names of burgers they'd like to eat and whenever a user submits a burger name, the app will display the burger on the left side of the page, waiting to be devoured. Each burger in the waiting area also has a "Devour It!" button. When the user clicks this button, the burger will move to the right side of the page. This app follows an MVC design pattern.
- GitHub: https://github.com/nljacob/Burger2
- Technologies Used: HTML, CSS, Bootstrap, JavaScript, MySQL, Node, Express, Handlebars, ORM
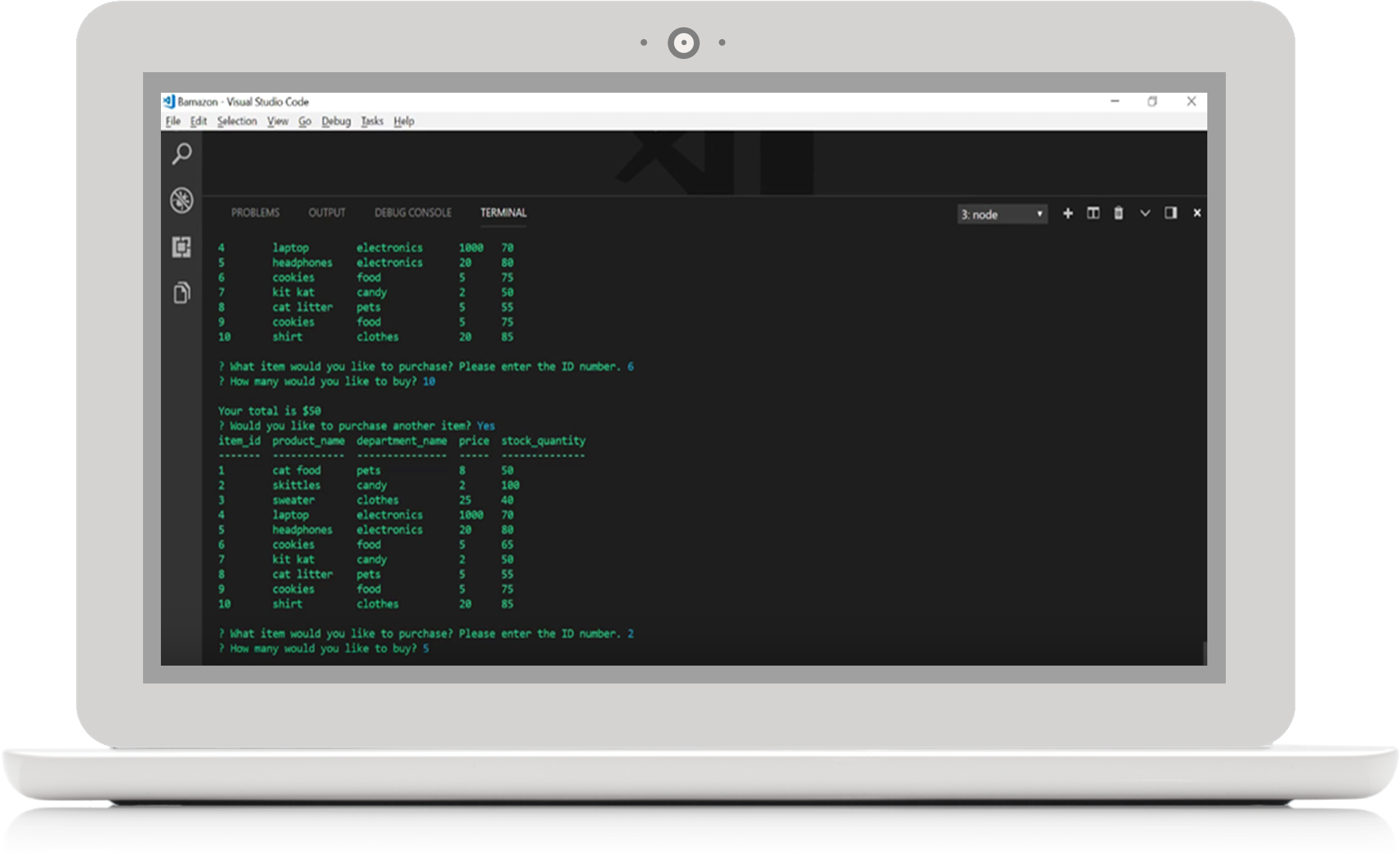
- About: Bamazon is a CLI, Amazon-like storefront, created with JavaScript and MYSQL. It allows users to view items available in the store, make a purchase, and then deplete stock from the store's inventory. Running this application will first display all of the items available for sale. The user is then prompted to enter the ID number of the item they want to purchase. Once the user enters the ID number, another prompt asks how many of the items they would like to purchase. If the item is not in stock, the user will receive a message that lets them know that there is not enough in stock and the items available are displayed again with the initial prompt. If the item is in stock, the user will see the total cost and the stock quantity gets updated in the database. This completes the transaction and the user is asked if they would like to purchase another item.
- GitHub: https://github.com/nljacob/Bamazon
- Technologies Used: Node JS, MySQL, Node Modules (inquirer, mysql, table, console table)
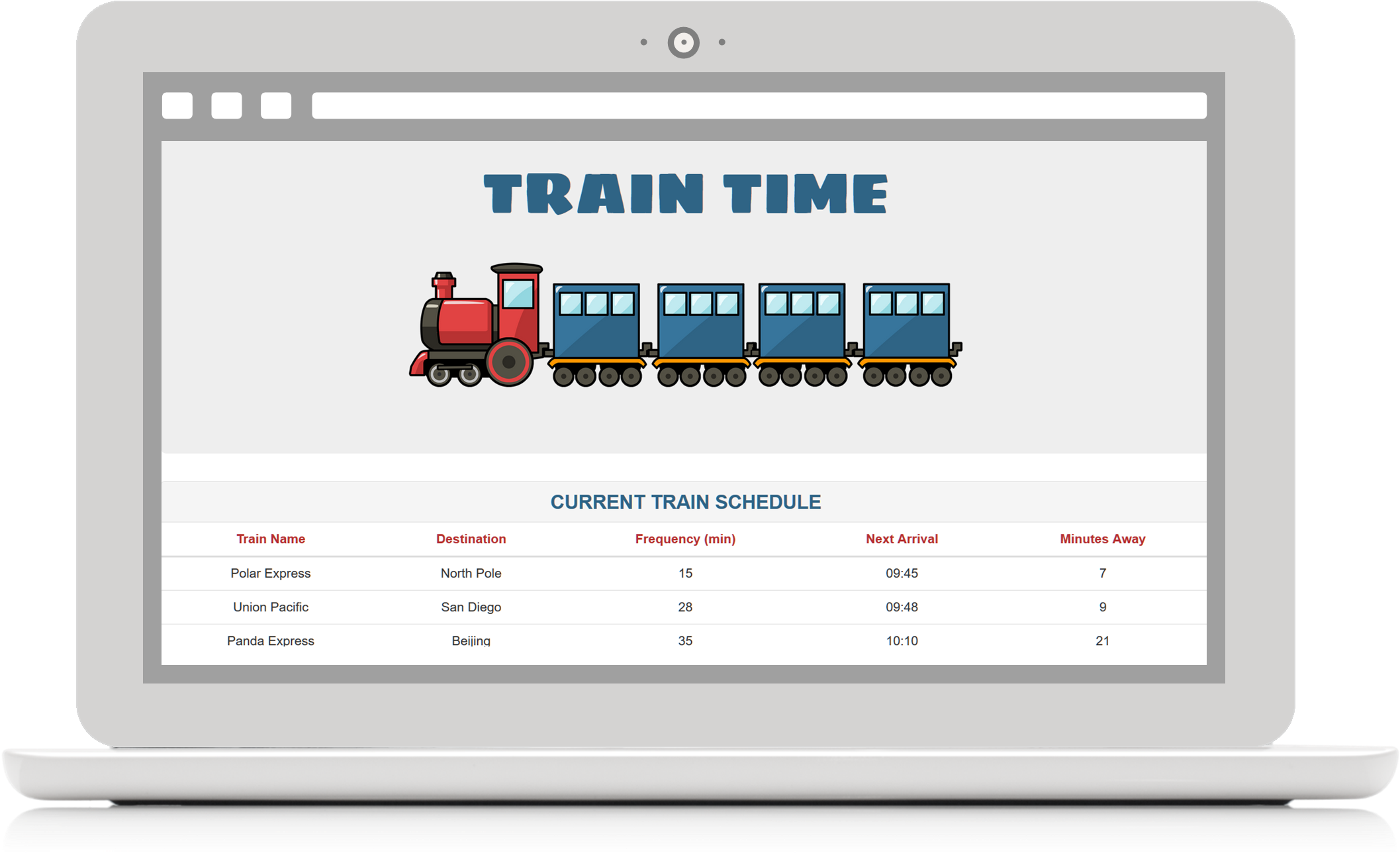
- About: Train Scheduler is an app that incorporates Firebase to host arrival and departure data. The app retrieves and manipulates this information with Moment.js. This site will provide up-to-date information about various trains, namely their arrival times and how many minutes remain until they arrive at their station.
- GitHub: https://github.com/nljacob/Train-Scheduler
- Technologies Used: HTML, CSS, Bootstrap, JavaScript, Moment.js, Firebase
- About: The Lion King Trivia Game is a timed trivia game with multiple choice answers. The game ends when the user clicks "submit" or time runs out.
- GitHub: https://github.com/nljacob/TriviaGame/
- Technologies Used: HTML, CSS, Bootstrap, JavaScript, jQuery
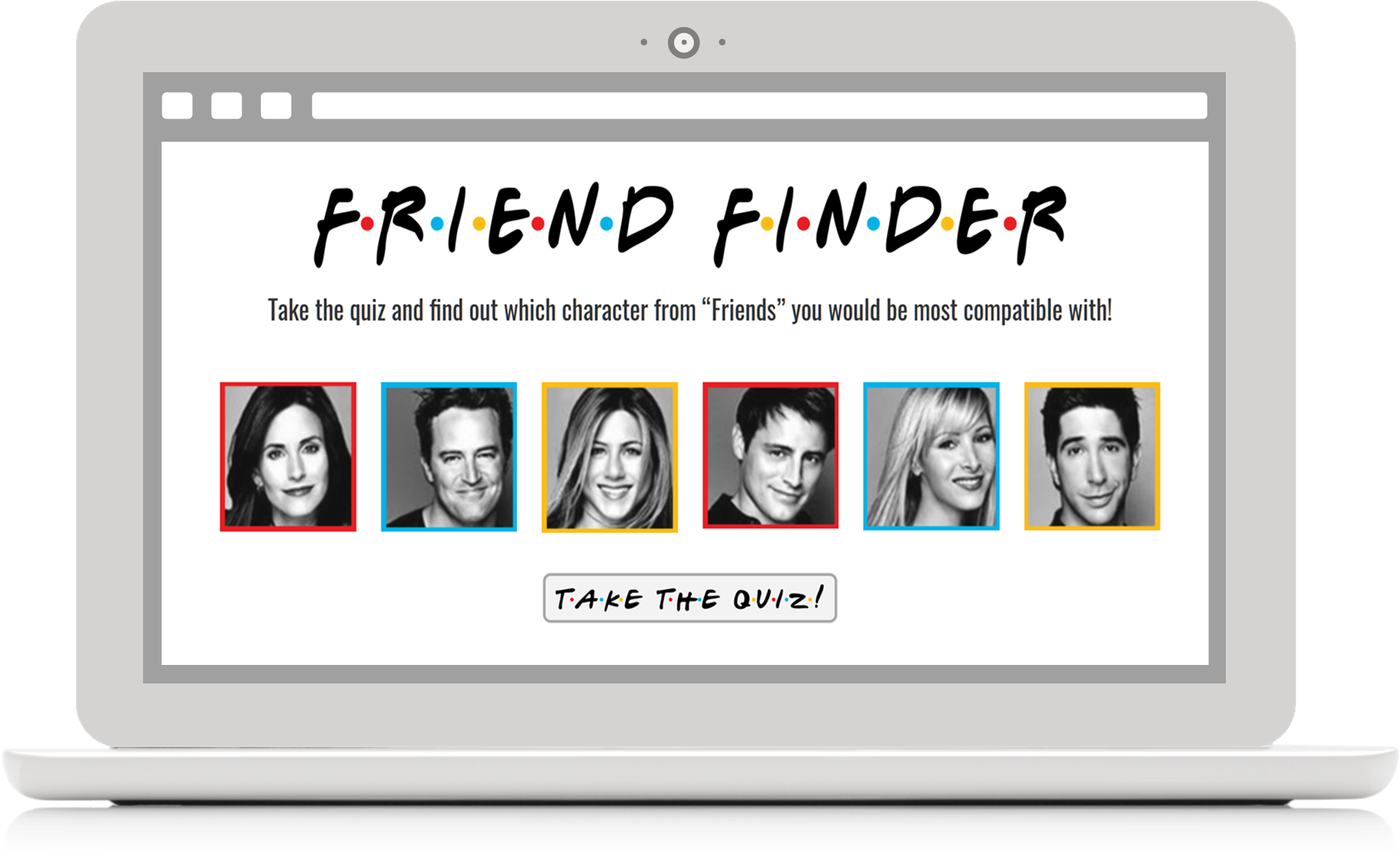
- About: Friend Finder is an app that takes in the results of a survey submitted by the user, compares the results, and then matches the user with the person that is most compatible to them.
- GitHub: https://github.com/nljacob/FriendFinder
- Technologies Used: HTML, CSS, Bootstrap, JavaScript, Node, Express
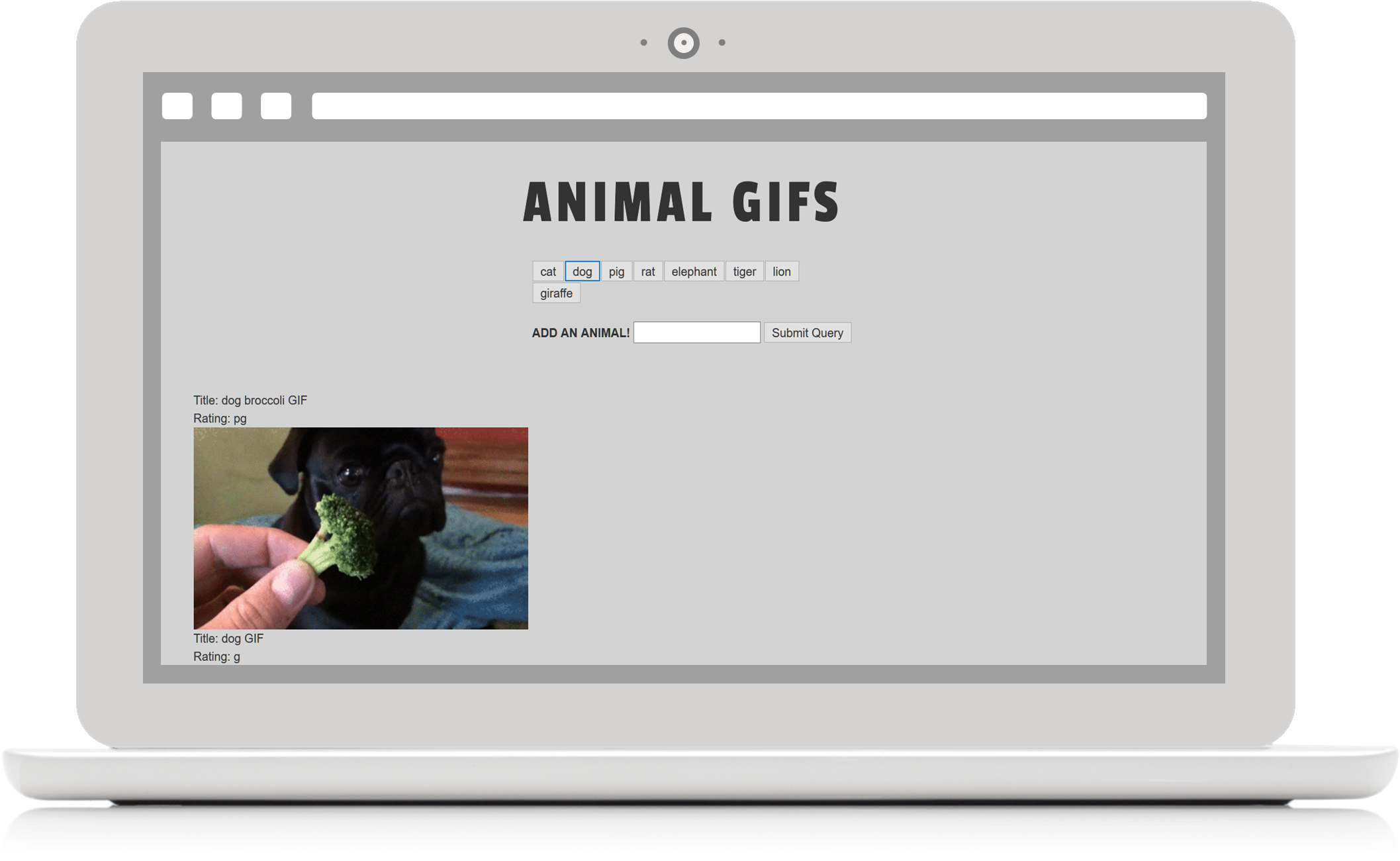
- About: In this assignment, I used the GIPHY API to make a dynamic web page that populates with GIFS. When the user clicks a button, the page grabs 10 static, non-animated GIF images from the GIPHY API and places them on the page. When the user clicks one of the still GIPHY images, the GIF animates and when the user clicks the GIF again, the GIF stops playing. Above every GIF is the title and rating of the GIF. This data is provided by the GIPHY API. Users can also add their own search terms which populates another button at the top.
- GitHub: https://github.com/nljacob/GifTastic
- Technologies Used: HTML, CSS, Giphy API, AJAX
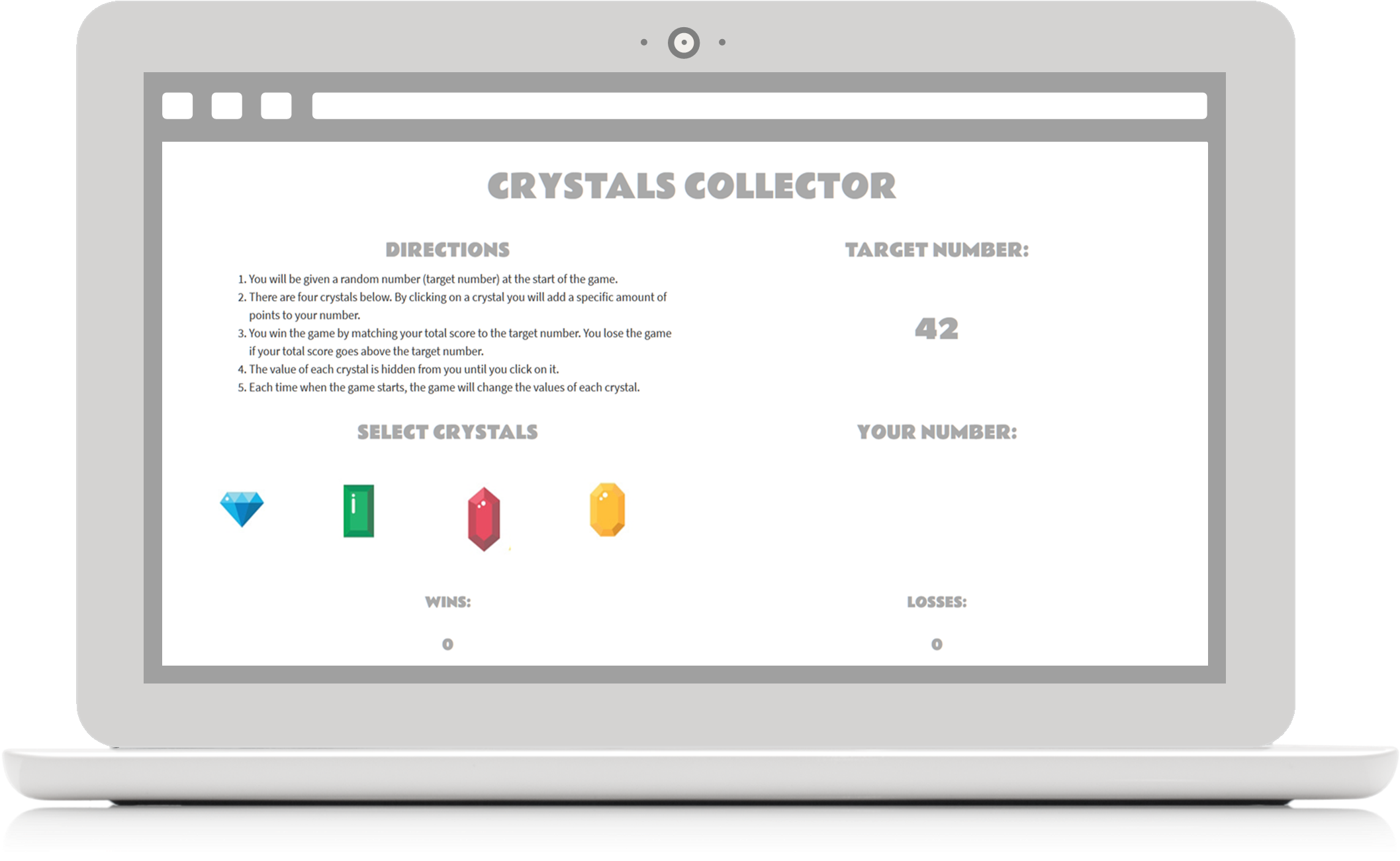
- About: Crystals Collector is a fun and interactive game where players have to guess the numeric value of the crystal. The player will be shown a random number at the start of the game and when they click on a crystal, it will add a specific amount of points to the player's total score. The player wins if their total score matches the random number from the beginning of the game.
- GitHub: https://github.com/nljacob/week-4-game
- Technologies Used: HTML, CSS, JavaScript, jQuery